This is an article for a graded assignment covering the process of styling a Child Theme, changing the look and feel of the Parent Theme on a WordPress site.
The overall purpose of my blog site is that it will be a static page with 9 blog posts in reverse chronological order so when the page is done it will start with #1. Its working out so the videos will show my kids growing up.
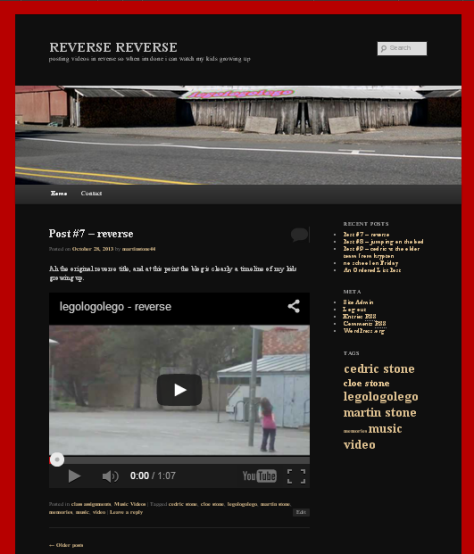
The first screenshot is the desktop version in its entirety. I am keeping the meta section in so I can easily log in. This widget will be replaced by a longer list of recent posts. I’m leaving the Tags section in because it looks cool. I still need to put more thought into the menu pages.

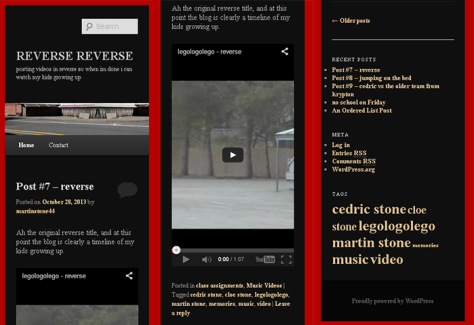
The second screenshot is how it looks on a tablet, and the third screenshot is what it should look like on a small mobile device. The reason I chose to have only one post per page is because the sidebar on the right ends up at the very bottom of the mobile version and I wanted users to have an easier time finding those links.




3 thoughts on “Child Theme Applied to Reverse Reverse”