Do you like Time Travel? Do you also like saving your work files? Well now you can do both at the same time by using Git to save your files while keeping track of each change, to each file along the way. Once you’ve saved (committed) a file in the project, the old version is saved forever allowing you to travel back through time to make changes or revert back to old files when needed.
Imagine your just uploaded your beautiful new custom theme to your WordPress site and you realize that you forgot to save your old CSS file and you’ve just overwritten the old one on your web server. You now have no way to revert back to your latest version of the old layout in case you have problems with browser compatibility in the new layout.
Git is a very powerful version control system that allows you to keep track of all your files during a project so losing file version along the way will never happen. This requires a few extra steps during your saving process, but it has saved the skins of many programmers from all over the world every day. Now, we should all try to save backups of our projects and files to protect from data loss and keeping old versions. Git takes that idea but saves each version of that file since it was created. It also protects someone from editing a file at the same time someone else is, preventing overwriting of each others new version.
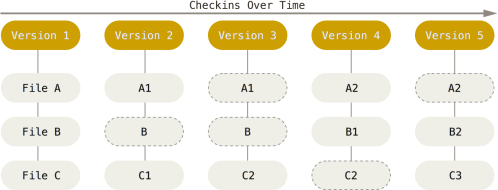
Let’s take a look at the Git structure to get a clear picture of how the system checks out and references each file.

This table shows us how Git associates each file to the master project. Each time a change is made, a “snapshot” of the entire file structure is made. This allows us to see our project in front of us, while old versions are saved and hidden from view unless we physically use our time travel capability to revert. Additionally, if no changes were made to a file in a new commit, the old version will automatically be referenced instead of uploading the unchanged file into the project commit. These basic features are why Git is so powerful and efficient, that might explain why 42.9% of professional software developers reporting that they use Git as their primary content version control system.
To learn more about Git the features and the benefits, please refer to these links from which this article was sourced.

